
A theme is perhaps the most important component of any online store. If the theme of your store is not up to the mark and fails to attract visitors, there’s a fairly high chance that your customers won’t incline towards coming back.
Magento is one of the most popular and widely-used ecommerce platforms people base their online stores on. I’m going to assume that you have already installed Magento 2, considering you want to put a classy theme to it. In case you haven’t, you can download it from here, and to learn how to install it, you can check the following guides:
Install Magento 2 using Composer
Install Magento 2 on localhost
You get two themes by default when you install Magento 2: Luma and Blank. But if you want something more personal, you have to create a custom theme. Hence, today I’m going to show you how to create a custom theme in Magento 2.
Let’s get right to it!
Create Directories
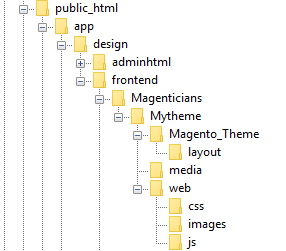
Go the root directory of your Magento 2 and navigate to app/design/frontend. Now create new directories in it as shown below:

Magenticians: Vendor name of your theme.
Mytheme: The name of your theme
Magento_Theme / layout: For declaring a logo for the theme.
media: The preview image for the theme will be placed here.
web: Contains CSS, images, js folders.
Declaration of Theme
Create theme.xml file in app/design/frontend/Magenticians/Mytheme, and paste the following code in it:
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd"> <title>Mytheme</title> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media> </theme>
Registration of Theme
Now create registration.php file in app/design/frontend/Magenticians/Mytheme and paste the following code in it
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::THEME, 'frontend/Magenticians/Mytheme', __DIR__ );
Upload Theme Preview Image
Go to app/design/frontend/Magenticians/Mytheme/media and upload your preview image (preview.jpg) here.
Declaration of Theme Logo
Go to app/design/frontend/Magenticians/Mytheme/Magento_Theme/layout and create a default.xml file. Paste the following code in it:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="logo"> <arguments> <argument name="logo_file" xsi:type="string">images/mytheme-logo.png</argument> <argument name="logo_img_width" xsi:type="number">200</argument> <argument name="logo_img_height" xsi:type="number">200</argument> </arguments> </referenceBlock> </body> </page>
Upload Theme Logo
Go to app/design/frontend/Magenticians/Mytheme/web/images and upload your logo (mytheme-logo.png) here.
Apply Your Theme
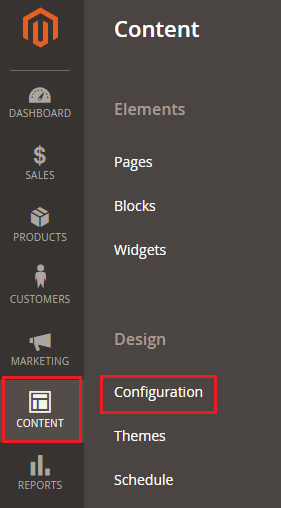
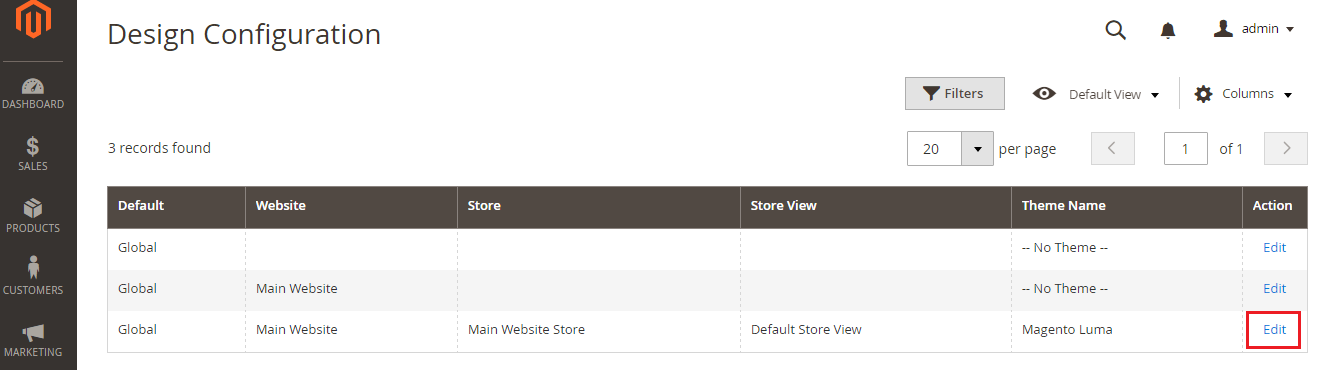
Open the Admin panel of your Magento 2 and go to Content → Configuration.

Now click on Edit as shown:

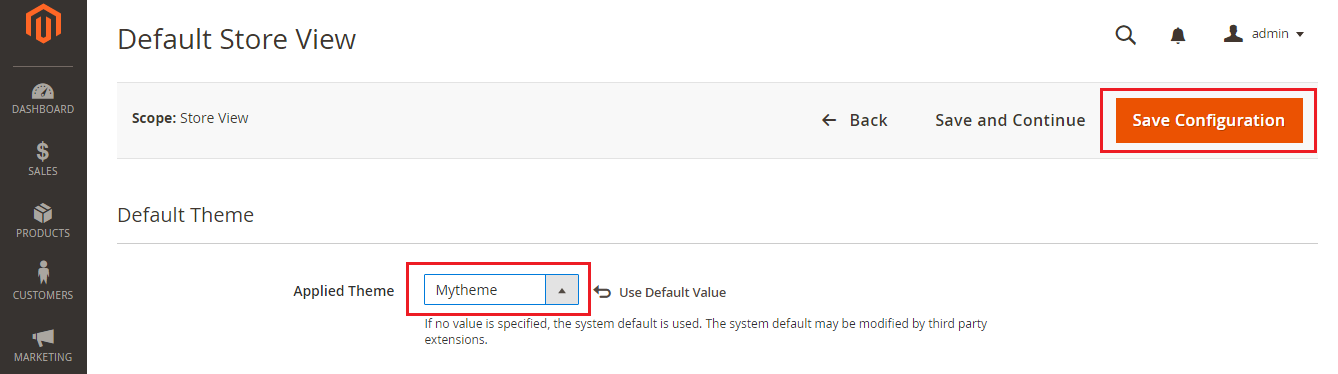
Select Mytheme from the Applied Theme drop down menu and click on Save Configuration.

Run Commands
Open the SSH terminal and go to the root directory of your Magento 2. Now run all these commands one by one:
rm -rf var/di/* var/generation/* var/cache/* var/log/* var/page_cache/* var/session/* var/view_preprocessed/* pub/static/*
php bin/magento setup:upgrade
php bin/magento setup:db-schema:upgrade
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy
php bin/magento indexer:reindex
php bin/magento cache:clean
php bin/magento cache:flush
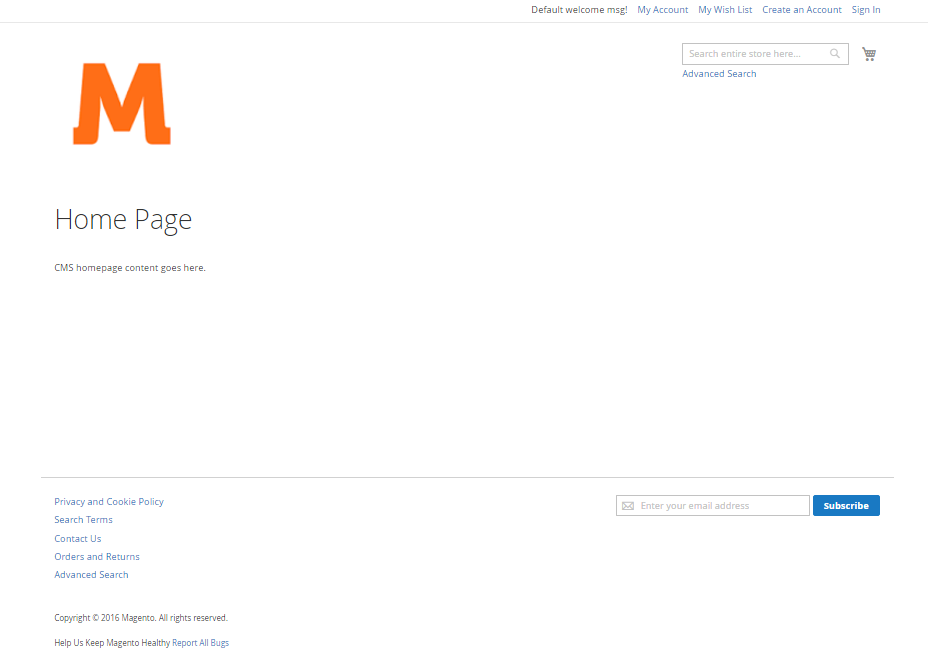
And you’re all done! Open the homepage of your store and you’ll see that your custom theme has been applied successfully.

Final Words
You can edit a theme to your heart’s content to make it look more attractive. However, editing the core files is not the right approach. Hence, a custom theme is required for this purpose. After following this tutorial, you should be able to create a custom theme in Magento 2. If you want to discuss anything related to this tutorial, just use the comment section below and let’s get chatting!