Widgets are the elements which used for adding static or dynamic content to the CMS pages and blocks of Magento 2. And to add more functionality in your store,widget is a solution..They are reusable components that can be added to any CMS block of Magento 2.
A Widget is an essential element in Magento 2 and helps the visitors view and surf your website with ease. It’s an important part of a Magento 2 store, and this is why the Mageplaza team is going to address this topic today: How to Create a Widget in Magento 2.
First, we’ll have a general look at the tutorial. To make the instructions are easy and understandable, let’s begin with a short explanation of what exactly a Widget is. If you already know what a Widget is and the functions it serves, you can skip the following heading and head to the next one.
Let’s begin!
Widget and Its Function in Magento 2
According to WhatIs.com, a widget is an element of a graphical user interface (GUI) that displays information or provides a specific way for a user to interact with the operating system or an application. Similarly, Widgets in Magento 2 can be explained as small blocks which perform a definite function on your website.
There are many types of widgets and Magento 2 supports the following types by default: categories, tag cloud, navigation menu, calendar, search, and recent posts, etc. Correspondingly, store admins can use a widget to improve the user-experience as well as the functionality of the store.
Here are some achievable implementations of Magento widgets:
- Dynamic product data,
- Dynamic recently-viewed-item lists,
- Promotional images placed on different Magento frontend locations,
- Interactive navigation elements and action blocks,
- Dynamic flash elements that can be easily configured and embedded in content pages,
- And so on.
In fact, the method, how to create a widget in Magento 2 is almost the as same as building an optimized front-end extension with a simple module. Hence, there is no complexity since customization for widgets is much simpler than the helloworld module.
Let’s get creating.
How to Create a Widget in Magento 2?
To create a Magento 2 widget, please follow the 4 steps below:
- Step 1: Initialize widget
- Step 2: Create a widget template file
- Step 3: Create a widget block class
- Step 4: Post widget
Step 1: Initialize Widget
Create a file etc/widget.xml with the following content:
<?xml version="1.0" ?> <widgets xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:helloworld:Magento_Widget:etc/widget.xsd"> <widget class="Mageplaza\HelloWorld\Block\Widget\Posts" id="mageplaza_helloworld_posts"> <label>Blog Posts</label> <description>Posts</description> <parameters> <parameter name="posts" sort_order="10" visible="true" xsi:type="text"> <label>Custom Posts Label</label> </parameter> </parameters> </widget> </widgets>
Step 2: Create a Widget Template File
Create a file with the path view/frontend/templates/widget/posts.phtml, and add this code to it:
<?php if($block->getData('posts')): ?>
<h2 class='posts'><?php echo $block->getData('posts'); ?></h2>
<p>This is sample widget. Perform your code here.</p>
<?php endif; ?>Step 3: Create a Widget Block Class
Create block file: Block/Widget/Posts.php
<?php
namespace Mageplaza\HelloWorld\Block\Widget;
use Magento\Framework\View\Element\Template;
use Magento\Widget\Block\BlockInterface;
class Posts extends Template implements BlockInterface
{
protected $_template = "widget/posts.phtml";
}Step 4: Post Widget
- Before posting the widget, you should flush cache by opening SSH terminal and run this command in the root directory of Magento 2:
php bin/magento cache:flush
- Then go to Admin panel > Content > Pages > Homepage > Edit
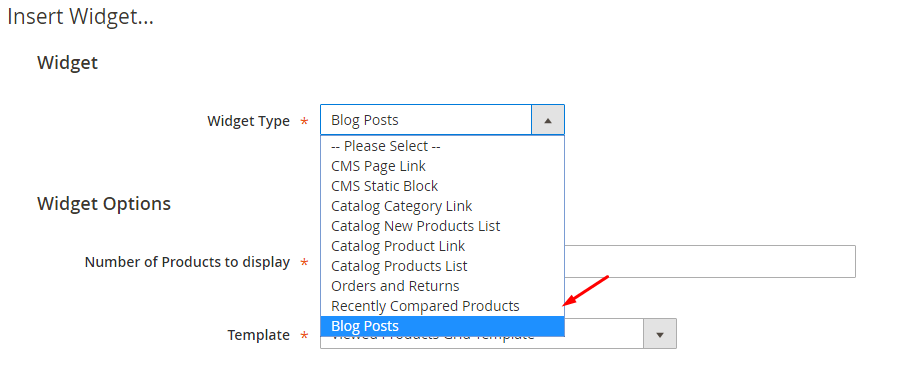
- In the Content tab, click on Insert Widget icon.
![]()
And here is the result, and you will see the Blog posts in the widget list.

And that’s about it. Now that you know how to create a widget in Magento 2, you can go and start empowering your website with added functionalities. If you have any questions, just use the comments section below and let’s get talking.
Author Bio:
Mageplaza is one of the top Magento Extension Providers and custom development services. With over four years of comprehensive experience in Magento Module Development, we are committed to providing the highest quality extensions and services for our e-business customers.
Frequently Asked Questions
Q1. Why should I use Magento?
If you’re looking to start your ecommerce business and looking for powerful platform, then you should use Magento as It is loaded with a large number of exciting features and it is one of the most secure platform. Magento is a highly flexible platform on which you can easily create a bigger store.
Q2. What is a Magento Widget?
Magento widgets are used to enhance more functionality to the store as it allows to add static/dynamic content in CMS pages which can help your customers to explore your store more smoothly and easily.
Q3. Is Magento Completely Free to Use?
Magento has two type of editions, Community and Enterprise. The Magento community edition is FREE but you may need some paid extensions to enhance its functionality. If you go with Magento Enterprise Edition then you can get many other functionalities and features which community edition doesn’t have.
Q4. Is Magento CMS Secure?
Yes, without any doubt Magento is the most secure ecommerce platform. Customers always prefer those stores on which they feel secure for online transactions and Magento is the best choice.
Q5. Who is a Magento developer?
The language used behind Magento is PHP which was developed by Varien, Inc, a US private company with the help of volunteers.