
Disclaimer: Magenticians does not necessarily agree with the views expressed in this guest post. They are presented to bring to light all diverse views in the Magento and general ecommerce community.
Social networking has become immensely popular in the past decade. It helps businesses establish a stronger web presence, generate a huge number of leads, and increase traffic with effective execution of marketing plan to success. Social networking sites also offer new and different ways to reach your first-time visitors, loyal customers, engage returning customers, reward existing customers, and showcase the best your business has to offer.
A well organized social networking strategy is essential for improving the growth of an ecommerce business. Social networking continues to gain popularity owing to its commercial success around the globe. Your social networking profiles, pages and the content you share should be as vital as the frontend of your store that displays each and everything about your business in a single look. Indeed, social marketing is a nice way to promote and advertise your business, and we don’t want you to stay out of the trend. That is why today we are going to discuss how you can add social buttons to your Magento site.
There is no rocket science here. It is very simple, and all you need is to have a bit of knowledge about Magento and its code structure. Facebook and Twitter provide you built-in tools to create these buttons for your Magento site. I will show you how to add Social Buttons in Magento product pages.
Add Social Buttons In Magento
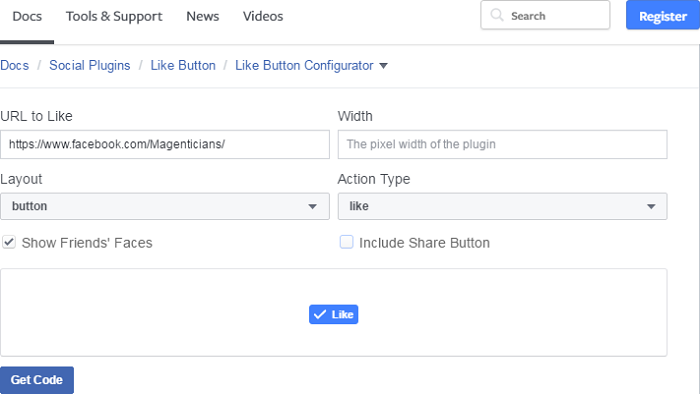
First of all, let’s start with the Facebook “like” button and the Twitter “follow” button. For the Facebook like button, go to the link below:
https://developers.facebook.com/docs/plugins/like-button

Enter your Facebook social page’s URL, select the Layout & Button size of your choice and hit the Get Code button.
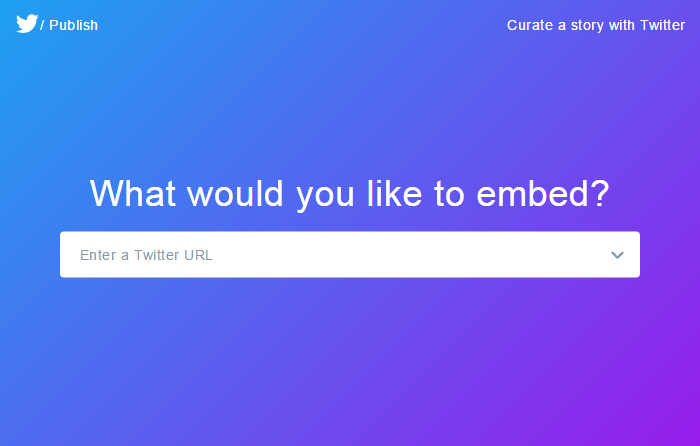
For Twitter, go to the following link:

Enter your Twitter URL and follow the on-screen instructions to get the Twitter follow button.
Okay, so now we have enough codes to use. To add social buttons to the product page, you will need to edit the file below:
MAGENTO_ROOT/app/design/frontend/[DESIGN_PACKAGE]/[THEME]/template/catalog/product/view.phtml
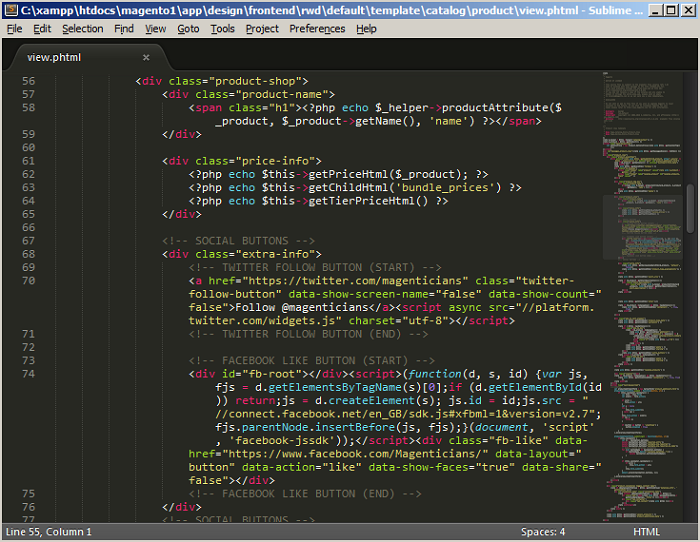
Open view.phtml file in your favorite code editor. You can add the social button code in any position where you want it to be, but to give your product page a nice look, I would suggest you add it below the product name so visitors can find them quickly and can follow you on the social site.
Search for the code below in view.phtml file:
<div class="product-name">
<span class="h1"><?php echo $_helper->productAttribute($_product, $_product->getName(), 'name') ?></span>
</div>
<div class="price-info">
<?php echo $this->getPriceHtml($_product); ?>
<?php echo $this->getChildHtml('bundle_prices') ?>
<?php echo $this->getTierPriceHtml() ?>
</div>After the code above, create a new <div> with class=”extra-info” and in this div, add your Facebook like and Twitter follow button codes. Your view.phtml should look like this:

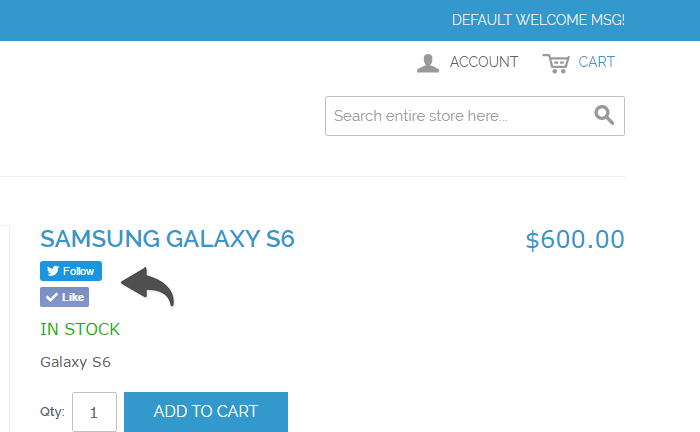
Once you are done with the changes, save the file and override it. Clear your Magento cache and navigate to your product page, and if successful, this is what it will look like:

Conclusion
Social networking has become a direct sales channel for many ecommerce businesses. It also serves as a medium for customer communications, branding, social engagements, promotions, and other techniques that promote direct or indirect sales on your store.
Implementing social networking campaigns in ecommerce business can be difficult if we don’t have a CMS with high adaptive capabilities and a robust underlying community. But if you have developed your ecommerce store using Magento, you can add Social Buttons in Magento easily as shown in the tutorial above.
If you have anything else to suggest, feel free to share your thoughts in the comments section below.



